تا چه اندازه با ابزارهای تست سرعت سایت آشنایی دارید؟ اگر شما هم احساس میکنید که سرعت سایتی که در دست دارید کاهش پیدا کرده ولی نمیدانید تا چه اندازه این موضوع صحت دارد، بهترین کار این است که با کمک ابزارهای تست آنلاین این مورد را بررسی کنید. ابزارهای متنوع زیادی وجود دارند که با کمک آنها میتوانید به گزارشهای خوبی از وضعیت سرعت سایت دسترسی پیدا کرده و راهی برای بهبود آن پیدا کنید.
آشنایی با ابزار سرعت سایت page speed insights
PageSpeed Insights یکی از ابزارهای رایگان گوگل برای تست سرعت سایت و سنجش تجربه کاربران است. در ادامه بهجای اسم کاملش از مخخف آن یعنی PSI استفاده میکنیم.
شاخصهایی که PSI برای اندازهگیری سرعت وبسایت و سنجش تجربه کاربران دارد مبتنی بر استاندارهای گوگل هستند. یعنی همان شاخصهایی که گوگل برای رتبهبندی وبسایتها استفاده میکند.
هر کدام از این شاخصها مثل تأثیر دروس کارنامه دوران مدرسه روی نمره معدل ضریب و وزن دارند. مثلاً اگر درس ریاضی ضریب ۴ داشت یعنی تاثیرش ۴ برابر درس ورزش با ضریب ۱ است. میزان تاثیرگذاری شاخصها در PSI با درصد مشخص شده و در نهایت یعد از یک محاسبه با در نظر گرفتن کل شاخصها، به عددی بین ۱ تا ۱۰۰ میرسیم. این نمره سرعت شماست که بالای گزارش برای دو نوع دستگاه موبایل و رایانههای شخصی جدا از هم گزارش میشود. هر چه عدد گزارش شده بزرگتر باشد یعنی سرعت و تجربه کاربران از وبسایت شما بهتر است.
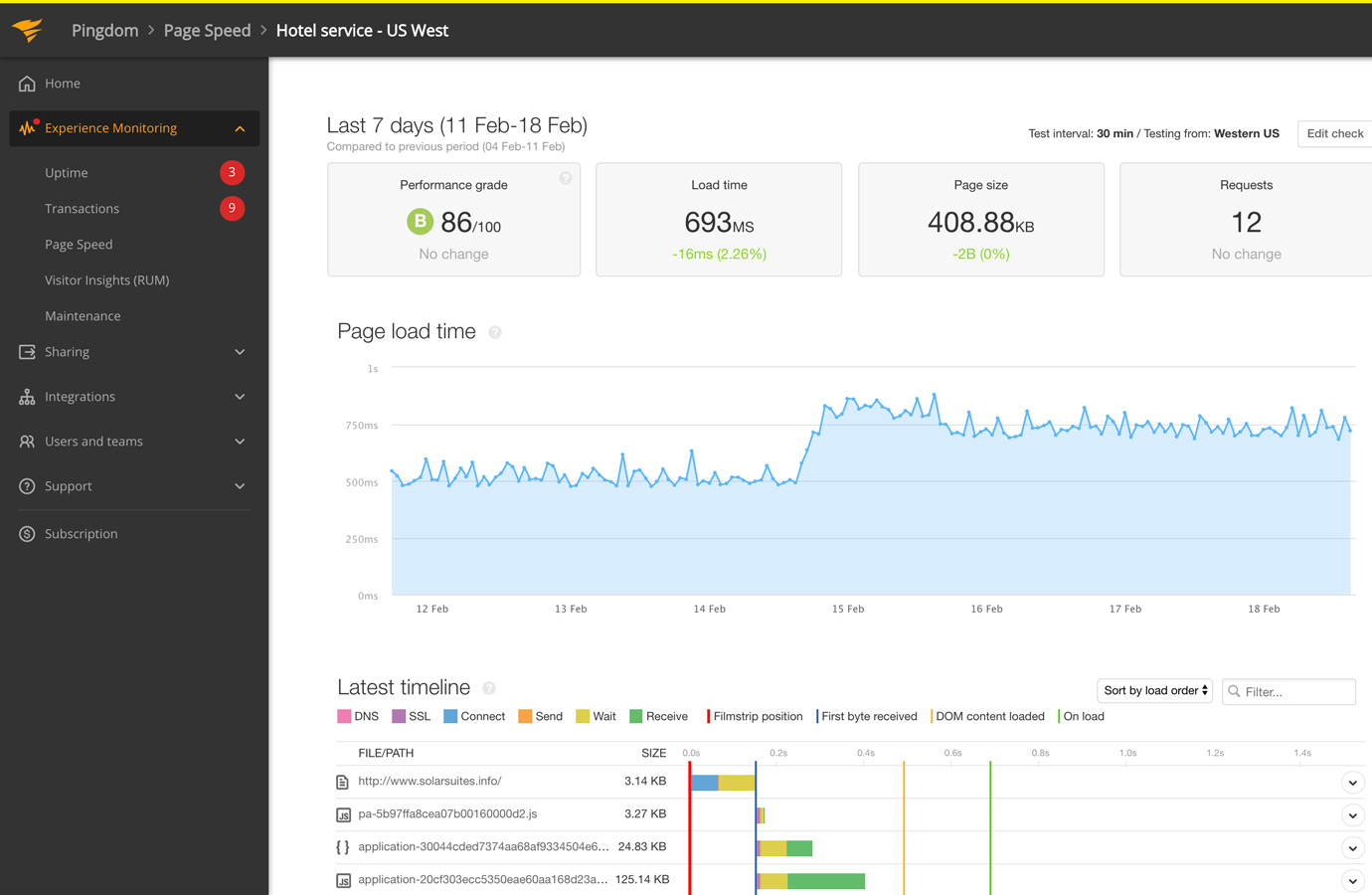
نحوه عملکرد ابزار تست سرعت Pingdom
صفحه تست سرعت سایت در Pingdom مانند Google PageSpeed Insights بهسرعت بارگذاری آن از ۰ تا ۱۰۰ امتیاز میدهد. اما Pingdom بهدلیل رابط کاربری ساده خود، در بین ابزارهای تست سرعت سایت بهعنوان یک ابزار مناسب برای افراد مبتدی شناختهشده است. با این ابزار، شما میتوانید سرعت سایت خود را براساس موقعیت مکانی چک کنید.
Pingdom به هر یک از فاکتورهای تاثیرگذار در سرعت سایت از جمله عملکرد، زمان بارگذاری صفحه، اندازه محتوا (تفکیکشده براساس نوع محتوا) و تعداد کل درخواستها بهطور مجزا امتیاز میدهد. همچنین، یک سری پیشنهاد درمورد بهبود سرعت سایت ارائه میکند.
این ابزار به شما اجازه میدهد بهراحتی فقط با یک کلیک، مجددا یک تست جدید را اجرا کنید. Pingdom تجزیهوتحلیلهای دقیقی ارائه میکند تا به هر کسی از مبتدی گرفته تا متخصص، کمک کند مشکلات سایت خود را بهسرعت تشخیص دهد و برطرف کند. این ابزار، هفت معیار تاثیرگذار در سرعت سایت را بررسی میکند و هریک از این معیارها را با یک حرف از A تا F به همراه یک توضیح مختصر، شرح میدهد تا به شما کمک کند مهمترین زمینههایی که باید بهبود پیدا کنند را اولویتبندی کنید.
نقاط قوت Pingdom: این ابزار را میتوان کاربرپسندترین ابزار تست سرعت سایت در این مطلب دانست که نکات ساده و کاربردی در مورد عملکرد سایت شما ارائه میدهد. با توجه به ساده و کاربردی بودن این نکات، سریعا میتوانید آنها را بدون اینکه در تجربه کاربران تاثیر منفی داشته باشند، بهکار بگیرید.

ابزار تحلیل سایت webpagetest
سومین ابزار کاربردی برای تحلیل و بهینهسازی سرعت سایت webpagetest است. با این سرویس رایگان، میتوانید یک بررسی کامل از زمان بارگذاری و عوامل تاثیرگذار در کندی وبسایت به دست آورید.
البته گزارش webpagetest جامع و تخصصی است. با این ابزار میتوانید مشکلات امنیتی، تصاویر پرحجم، منابع اضافی، پردازشهای زمانبر و دیگر مشکلات احتمالی را پیدا کنید.
تست سرعت و عملکرد این سرویس هم براساس روش Page Speed گوگل کار میکند.
پیشنهاد مطالعه: هرآنچه باید در مورد سیستم مدیریت محتوا بدانید
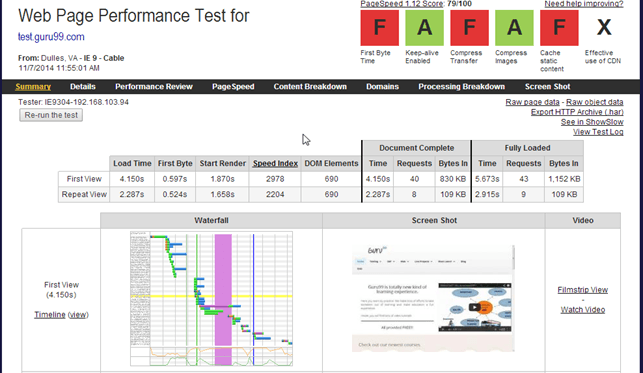
WebPageTest
یک ابزار رایگان برای چک کردن سرعت سایت است که توسط یکی از مهندسین گوگل کروم طراحی شده است. وجه تمایز آن، ارائه اطلاعات و معیارهای پیشرفتهتر نسبت به بسیاری از ابزارهای تست سرعت سایت است. البته، برای آن دسته از افرادی که ترجیح میدهند اطلاعات سادهتری بهدست بیاورند یا دانش تخصصی ندارند، امکان انجام تستهای ساده را نیز فراهم کرده است. با WebPageTest میتوانید سرعت وبسایت خود را در مرورگرها، دستگاهها و موقعیتهای مکانی مختلف تست کنید. این ابزار حتی گزارشهایی برای شناسایی مشکلات و بهبود سرعت سایت نیز ارائه میدهد.
یکی از ویژگیهای منحصربهفرد WebPageTest این است که خلاصه تست عملکرد را بهصورت سوالی ارائه میدهد. این سوالها، بسیار کاربردی هستند و به شما اجازه میدهند پاسخ سوالهایی که کاربران بهدنبال آن هستند را بهدست بیاورید. بهعنوان مثال، آیا سایت بهاندازه کافی سریع است؟ آیا میتوان از آن استفاده کرد؟ آیا در برابر خطرات احتمالی مقاوم است؟ همه اینها به بهبود تجربه کاربر در سایت شما کمک میکنند. پاسخهای هر کدام از آنها نیز بهشکل کاملا واضح و قابل فهم بیان میشود.
زمانی که سرعت سایت خود را با استفاده از این ابزار تست میکنید، میتوانید صفحه را به سمت پایین اسکرول کنید تا جزئیات بیشتری در مورد عملکرد سایت خود بهدست بیاورید. علاوه بر این، یک تایملاین بصری برای سرعت بارگذاری سایت، نمودار آبشاری، ویدیوهای بارگذاری و نمای کلی از Core Web Vitalها نیز ارائه میدهد. WebPageTest در هر تست سه بار صفحه را بارگذاری میکند و پس از اتمام آن، اطلاعات هر سه تست را در اختیارتان قرار میدهد.

نقاط قوت WebPageTest
این ابزار در تستهای خود، جزئیات زیادی را ارائه میدهد که به شما اجازه میدهد اطلاعات کاملی از عملکرد سایت خود بهدست بیاورید. اگر میخواهید در نتایج تجزیهوتحلیل تمام اجزای سایت خود غرق شوید، از آن استفاده کنید.
سرچ کنسول
معلوم است که وظیفه اصلی سرچ کنسول تست سرعت وبسایت نیست؛ سرچ کنسول ابزاری برای سنجش عملکرد و حضور وبسایت در نتایج گوگل است.
اما گوگل در آخرین بهروزرسانی سرچ کنسول گزارش جدیدی به نام Core web vitals اضافه کرد که سرعت وبسایت را مبتنی بر همان روش Page Speed گوگل به صورت مداوم اندازهگیری و گزارش میدهد.
در این گزارش خبری از اعداد و ارقام پیچیده نیست. فقط سه سطح ضعیف، نیازمند بهینهسازی و خوب دارد.
با توجه به اینکه سرعت سایت، در تجربهای که کاربران هنگام بازدید از سایت شما بهدست میآورند اهمیت بسیار زیادی دارد، برخی از بهترین ابزارهای تست سرعت سایت که بهصورت آنلاین میتوانید از آنها استفاده کنید را در این مطلب معرفی کردیم.
کند بودن سرعت سایت، میتواند به SEO آسیب برساند و منجر به کاهش رتبه سایت در موتورهای جستوجو شود. این امر، باعث میشود که افراد کمتری روی آدرس سایت شما کلیک کنند و درنهایت، شاهد افت عملکرد سایت خود خواهید شد. با صرف زمان برای تست و بهبود سرعت سایت خود، روی حفظ و نگهداری از عملکرد مناسب سایت خود سرمایهگذاری خواهید کرد.
کدام ابزار تست سرعت سایت بهتر و دقیقتر است
چند نکته مهم در بررسی سرعت سایت وجود دارد که قبل از استفاده از هر ابزاری باید بدانید.
اگر شما با اینترنت پرسرعت و با کیفیت عالی یک وبسایت سنگین و پرحجم را باز کنید، شاید بارگذاری کامل آن فقط یک ثانیه طول بکشد. اما کاربری که به هر دلیلی با اینترنت ضعیف و کم سرعت بخواهد همین سایت را باز کند شاید ۳۰ ثانیه منتظر بماند. این نکته را هم در نظر بگیرید که عواملی مثل اختلالات شبکه اینترنت میتواند این تجربه را بدتر هم بکند.
نکته مهم بعدی، تست کردن کل صفحات سایت است. اگر یک صفحه (مثل صفحۀ اصلی سایت) خیلی سریع است نباید معیاری برای کل وبسایت باشد. کل صفحات یا مراحلی که کاربر دنبال میکند باید سریع باشد نه فقط یک صفحه.