آیا با روش های ساخت جدول در وردپرس بدون کدنویسی آشنایی دارید؟ استفاده از جداول در سایتهای مختلف کاربردهای بسیاری دارد، از جمله مزایای استفاده از جداول میتوان به دستهبندی اطلاعات در قالبی زیبا، مقایسه انواع خدمات، محصولات و قیمتها به صورت منظم و قابل فهم و موثر بر روی سئوی سایت اشاره کرد. ساخت جدول در وردپرس به دو روش امکانپذیر است: استفاده از ویرایشگر بلوک وردپرس و استفاده از افزونه. در این مقاله نحوه ایجاد جدول بدون کدنویسی را به شما آموزش خواهیم داد.

ایجاد جدول با ویرایشگر وردپرس
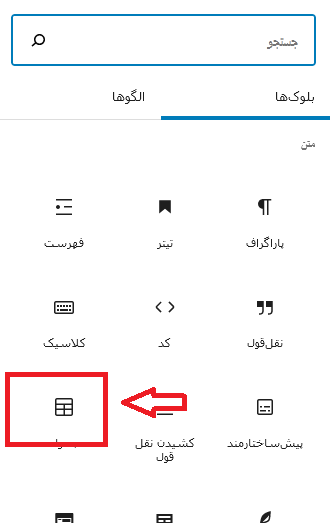
ساخت جدول در وردپرس با استفاده از ویرایشگر بلوک بسیار آسان است، برای اینکار کافیست یک صفحه یا نوشتهی جدید ایجاد کنید، روی نماد + کلیک کنید، سپس گزینه جدول را انتخاب نمایید.
در مرحله بعد، از شما خواسته تا تعداد سطر و ستون مورد نظر را برای جدول خود انتخاب کنید. به طور پیش فرض تعداد سطر و ستون بر روی ۲ تنظیم شده است و بنابر نیاز خود میتوانید آن را تغییر دهید، در صورتی که از تعداد دقیق آن مطمئن نیستید بعد از ایجاد جدول نیز میتوانید تعداد سطر و ستونها را ویرایش نمایید.
تعداد سطر و ستون موردنیاز را وارد و بر روی ایجاد جدول کلیک میکنیم. در هنگام پر کردن سلولهای جدول بسته به میزان محتوای هرکدام تغییر اندازه میدهند، اگر ترجیح میدهید اندازهی سلولهای شما ثابت باشد، میتوانید در قسمت سمت چپ صفحه در بخش تنظیمات جدول گزینه “سلولهای جدول با پهنای ثابت” را فعال نمایید.
همچنین میتوانید یک سربرگ یا پاورقی در جدول خود در بخش بالا و پایین صفحه اضافه کنید. به عنوان مثال ما در اینجا یک سربرگ به جدول خود افزوده و از بخش تنظیمات رنگ، رنگ پسزمینه را صورتی قرار دادهایم.
- قبل از ردیف موردنظر یک ردیف اضافه میکند.
- بعد از ردیف موردنظر یک ردیف اضافه میکند.
- ردیف انتخاب شده را حذف میکند.
- قبل از ستون موردنظر یک ستون اضافه میکند.
- بعد از ستون موردنظر یک ستون اضافه میکند.
- ستون انتخاب شده را حذف میکند.
ساخت جدول با ویرایشگر گوتنبرگ
ساخت جدول با ویرایشگر گوتنبرگ یا ویرایشگر پیش فرض وردپرس روشی آسان برای ساخت جدول است. ویرایشگر گوتنبرگ وردپرس دارای امکانات زیادی است. از جمله امکانات ویرایشگر گوتنبرگ داشتن ابزاری برای ساخت جدول است. با استفاده از این ویرایشگر پیش فرض می توان بدون نصب هیچ نوع افزونه یا کدنویسی اطلاعات خود را بصورت جدولی مرتب کنید.

برای شروع کار میبایست یک نوشته یا برگه جدید بازکنید و روی علامت + کلیک کنید.
پس از کلیک بر روی علامت + پنجره ای نمایان می شود که حاوی امکانات مختلف گوتنبرگ است. از بین امکانات مختلفی که در پنجره نشان داده شده روی آیکن جدول کلیک کنید.
گوتنبرگ ویرایشگری انعطاف پذیر است به همین دلیل می توانید تنها با کشیدن و رها کردن جدول را به صفحه مورد نظر خود اضافه کنید.
به صورت پیش فرض تعداد ۲ ستون و ۲ ردیف برای جدول در نظر گرفته شده است. تعداد ستون ها و سطرهای خود را به هر تعداد که نیاز دارید اضافه کنید. سپس روی دکمه آبی رنگ ایجاد جدول کلیک کنید تا جدول شما ساخته شود.
یکی از مزیت های جدول ساز گوتنبرگ این است که حتی بعد از ساخت جدول هم می توان تعداد سطرها و ستون ها را ویرایش کرد. بدین ترتیب در صورتی که نمیدانید چه تعداد سطر و ستون نیاز دارید بعد از ساخت جدول می توانید تعداد سطرها و ستون ها را کم یا زیاد کنید و جدول خود را ویرایش کنید.
پس از آنکه جدول به برگه مورد نظر اضافه شد خالی از محتواست. محتوایی که میخواهید به صورت جدول نشان دهید را در هر سطر جدول پر کنید. سپس بر روی دکمه تنظیمات کلیک کنید. مشاهده می کنید که در قسمت تنظیمات برگه بلوک جدیدی بنام بلوک جدول اضافه شده است که شامل سه گزینه است.
ایجاد جدول با استفاده از افزونه TablePress
TablePress محبوبترین افزونه جدول در وردپرس است که حتما اسم آن را نشیدهاید. این افزونه علیرغم رایگان بودنش از صفحه بندی، فیلترها، مرتب سازی و CSS سفارشی برای استایلدهی جداول پشتیبانی میکند و به شما این امکان را میدهد جداول را بدون نیاز به کدنویسی به راحتی ایجاد و مدیریت کنید. ویژگیهای افزونه TablePress عبارتند از:
- عدم محدودیت در تعداد سطر و ستونها،
- سفارشی کردن جداول
- امکان درونریزی و برونریزی اطلاعات.
ابتدا باید از قسمت افزونهها، افزودن را انتخاب و افزونه TablePress را جستجو، نصب و فعال کنید.
پس از نصب و فعال کردن افزونه یک گزینهی جدید با نام TablePress به داشبورد وردپرس شما افزوده خواهد شد.
تب های فعال افزونه TablePress
افزونه tablepress دارای ۶ تب می باشد.
تب all tables : در این تب در صورتی که قبلا جدولی ساخته اید نشان داده می شوند. کل جدول هایی که با افزونه tablepress می سازید در تب all tables نشان داده می شوند. می توانید جدول های پیش ساخته خود را در این تب ویرایش کنید یا آنها را حذف کنید. با حرکت دادن ماوس بر روی هر کدام از جدول های پیش ساخته خود امکان کپی کردن، ویرایش، برون ریزی یا اکسپورت، حذف و نمایش کد کوتاه نشان داده می شوند. با کلیک روی گزینه کد کوتاه می توانید از کد کوتاه جدول مورد نظر استفاده کنید و در پست ها، برگه ها و .. به دلخواه آن را نشان دهید.
تب add new : در این قسمت می توان یک جدول جدید ساخت.
برای اضافه کردن یک جدول جدید ابتدا باید یک نام برای جدول خود انتخاب کنید. در بخش table name نام جدول جدیدتان را بنویسید.
قسمت Description : این بخش اختیاری است. میتوانید توضیحی در مورد جدول خود در این قسمت اضافه کنید.
Number of Columns: برای تعیین تعداد ستون های جدول شماست. به طور پیش فرض ۵ ستون در نظر گرفته شده است.
Number of Rows: تعداد ردیف های جدول را تعیین می کند. به صورت پیش فرض ۵ ردیف انتخاب شده است.
پس از تنظیم موارد خواسته شده روی گزینه Add Table کلیک کنید تا تغییرات ذخیره شوند.
تب import : TablePress میتواند جداول را از داده های یک فایل مثل CSV، XLS یا XLSX که با برنامه اکسل ساخته شده باشند، HTML و حتی فرمت هایی مثل JSON هم درون ریزی کند.
تب export : این قسمت برای برون ریزی جدول های شماست.
امیدوارم آموزش ساخت جدول در وردپرس برایتان مفید واقع شده باشد. در صورت داشتن هر نوع سوال، انتقاد یا پیشنهاد می توانید از قسمت نظرات با ما در میان بگذارید.
پیشنهاد مطالعه: افزودن کد کپچا به فرم های وردپرس برای افزایش امنیت