افزودن امکانات انیمیشنی در وردپرس چگونه انجام میشود؟ آیا میخواهید انیمیشنهای CSS را در وردپرس داشته باشید؟ انیمیشنها راهی عالی برای جلب توجه بازدیدکنندگان و برجسته کردن مهمترین محتواها در صفحه سایت هستند. آنها همچنین میتوانند مشتریان را تشویق کنند تا روی دکمهها و پیوندهای call to action کلیک کنند. پس از این رو کاربرد فراوان دارند. در این مقاله به شما نشان خواهیم داد که چگونه امکانات انیمیشنی در وردپرس ایجاد کنید. با ما همراه باشید
چرا انیمیشن های CSS را در وردپرس اضافه کنیم
می توانید از انیمیشن های CSS برای جلب توجه بازدیدکنندگان به قسمت های مختلف صفحه استفاده کنید. برای مثال، اگر یک فروشگاه آنلاین دارید، انیمیشنها میتوانند مهمترین ویژگیها یا بزرگترین نقاط فروش یک محصول را برجسته کنند.
انیمیشنها همچنین CTAهای شما را متمایز میکنند، که میتواند به شما کمک کند به یک هدف خاص مانند جذب افراد بیشتری برای اشتراک در خبرنامه ایمیل خود برسید.
میتوانید انیمیشنهای CSS را به طرح قالب یا صفحهی stylesheet تم فرزند خود اضافه کنید. با این حال، این کار زمان و تلاش زیادی را می طلبد و در صورت اشتباه می تواند طراحی و حتی عملکرد وب سایت شما را خراب کند. با این گفته، بیایید ببینیم چگونه می توانید انیمیشن های CSS را به راحتی به سایت وردپرس خود اضافه کنید.

امکانات انیمیشنی در وردپرس
میتوانید از انیمیشنهای CSS برای جلب توجه بازدیدکنندگان به قسمتهای مختلف صفحه در ویرایشگر بلوک استفاده کنید. برای مثال، اگر یک فروشگاه آنلاین دارید، انیمیشنها میتوانند مهمترین ویژگیها یا بزرگترین نقاط فروش یک محصول را برجسته کنند. انیمیشنها همچنین CTA ها یا همان دکمههای call to action را نسبت به بقیه امکانات سایت متمایز میکنند. همین امر سبب میشود تا شما به یک هدف خاص مانند جذب افراد بیشتر برای مشترک شدن در خبرنامه ایمیل برسید.
میتوانید امکانات انیمیشنی در وردپرس را به قالب خود اضافه کنید. با این حال، این کار زمان و تلاش زیادی را میطلبد و در صورت اشتباه میتواند طراحی و حتی عملکرد وبسایت شما را خراب کند. با این گفته، بیایید ببینیم چگونه میتوانید انیمیشنهای CSS را به راحتی به سایت وردپرس خود اضافه کنید.
چگونه به راحتی هر قسمت وردپرس را متحرک کنیم
ساده ترین راه برای اضافه کردن یک انیمیشن CSS ساده، استفاده از Blocks Animation است.
این افزونه رایگان به شما امکان می دهد بدون نیاز به نوشتن یک خط CSS یک انیمیشن به هر قسمتی اضافه کنید. همچنین دارای یک انیمیشن تایپ و یک افکت به سبک تیکر است که می توانید به متن و اعداد اضافه کنید.
ابتدا باید افزونه را نصب و فعال کنید. اگر به کمک نیاز دارید، لطفاً راهنمای ما در مورد نحوه نصب افزونه وردپرس را ببینید.
پس از فعال سازی، هر صفحه یا پستی را که مد نظر دارید، در ویرایشگر وردپرس باز کنید. سپس، به سادگی بر روی قسمتی که میخواهید متحرک کنید کلیک کنید و زبانه «Block» را در منوی سمت راست انتخاب کنید.
خواهید دید که این منو دارای یک بخش جدید “انیمیشن ها” است.
برای گسترش بخش “Animations” به سادگی کلیک کنید و سه گزینه مختلف را مشاهده خواهید کرد: انیمیشن ها، تعداد انیمیشن ها و تایپ انیمیشن ها.
“انیمیشن ها” افکت های کوتاهی هستند که یک بار هنگام بارگیری صفحه پخش می شوند. برای افزودن این نوع انیمیشن به وبلاگ وردپرس خود، کافیست روی منوی کشویی کنار «انیمیشن» کلیک کنید.
با این کار منویی باز می شود که در آن می توانید انیمیشن مورد نظر خود را انتخاب کنید. ویرایشگر وردپرس پیش نمایشی از انیمیشن را نشان می دهد، بنابراین می توانید گزینه های مختلف را امتحان کنید تا ببینید بهترین به نظر می رسد.
به طور پیش فرض، انیمیشن ورودی به محض بارگیری صفحه پخش می شود، اما در صورت تمایل می توانید یک تاخیر اضافه کنید. اگر از چندین انیمیشن در یک صفحه استفاده میکنید، حتی میتوانید از تأخیرها برای متحرک کردن انیمیشنهای خود استفاده کنید تا زیاد نباشند.
به سادگی منوی کشویی «Delay» را باز کنید و زمانی را از لیست انتخاب کنید.
همچنین میتوانید با استفاده از منوی کشویی «speed» سرعت اجرا شدن انیمیشن را سریعتر یا کندتر کنید. همانطور که تنظیمات مختلف را امتحان میکنید، میتوانید با کلیک بر روی «Replay Animation»، انیمیشن را در هر نقطهای پیشنمایش کنید.
این افزونه همچنین دارای “Count Animations” و “Typing Animations” است.
انیمیشنهای Typing به شما امکان میدهند متن را متحرک کنید، در حالی که انیمیشنهای Count یک افکت به سبک تیکر به اعداد اضافه میکنند. این انیمیشنها با هر قسمتی که از متن یا اعداد پشتیبانی میکند کار میکند، بنابراین میتوانید از آنها برای متحرک کردن دکمهها، شرح تصاویر، عنوانها و موارد دیگر استفاده کنید.
برای افزودن هر یک از این افکتها، با برجسته کردن متن یا اعدادی که میخواهید متحرک شوند، شروع کنید. سپس روی فلش رو به پایین در نوار ابزار کوچک کلیک کنید.
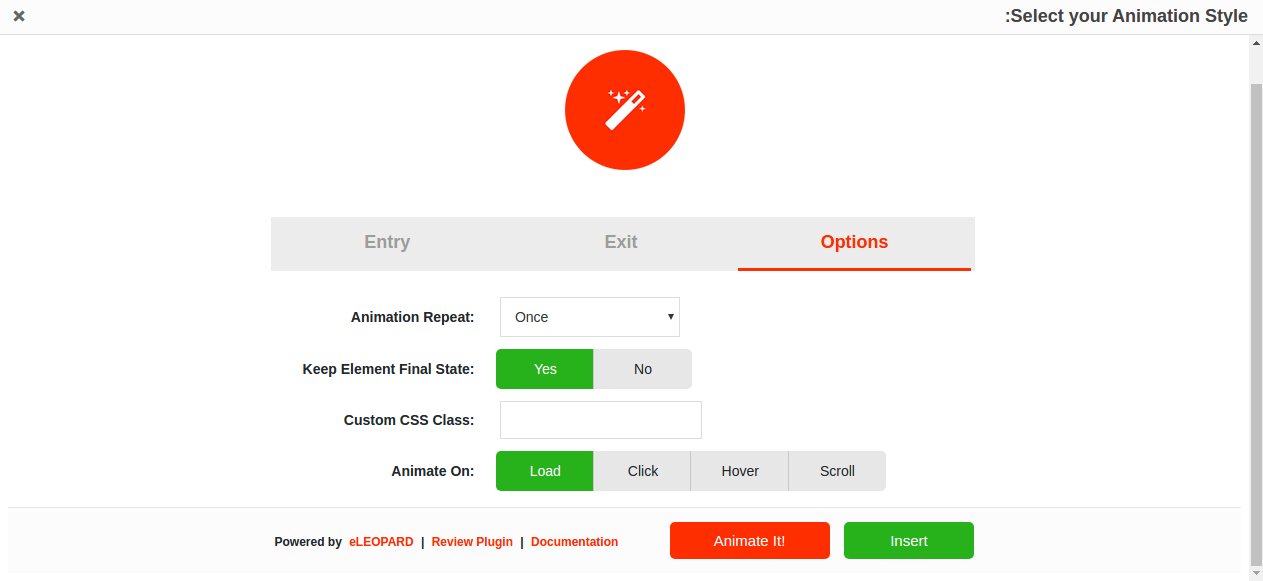
گاهی برای بولد کردن قسمتی در سایت مانند یک تصویر، یک متن مشخص و … نیازمند امکاناتی هستیم. مثلا امکانات انیمیشنی در وردپرس از بهترین گزینهها بوده که موجب دیده شده و جلب توجه میشود. اینها میتوانند نظر مخاطب را جلب کرده و به میزان قابل توجهی ترافیک به سمت شما روانه کنند. این کار را خیلی راحت با کمک یک افزونه رایگان با عنوان Blocks Animation به ویرایشگر بلوک وردپرس اضافه کنید. چنانچه از ویرایشگر کلاسیک استفاده میکنید نیز پیشنهاد میکنیم از Animate It برای متحرک سازی استفاده نمایید.
پیشنهاد مطالعه: ممنوعیت کلیک راست روی تصاویر در وردپرس با No Right Click Images Plugin