قابلیت بزرگنمایی تصاویر در وردپرس از چه طریقی انجام میشود؟ محتوای وبسایت یکی از مهمترین بخشهای آن را تشکیل میدهد، که بیشتر فعالیت کاربران در سایت بهخاطر وجود محتوا در سایت است. محتوای وب به چندین دسته مختلف تقسیمبندی میشود، که از مهمترین آنها میتوان به محتوای متنی، تصاویر، ویدئو، پادکست و… اشاره کرد. در هنگام نگارش محتوای متنی در سایت، استفاده از تصاویر بسیار مهم است.
استفاده از تصاویر در میان متن، مزیتهای زیادی دارد که از جمله آنها میتوان به تاثیر مثبت ارتباط بصری روی کاربران، جذابتر شدن متن و خروج از یکنواختی، افزایش قدرت یادگیری کاربران و… اشاره کرد. در این مقاله قصد معرفی یک افزونه کاربردی برای وردپرس را داریم که با استفاده از آن قادر به اضافه کردن قابلیت بزرگنمایی تصاویر در وردپرس خواهید بود.

اضافه کردن بزرگنمایی ذره بینی به تصاویر سایت وردپرسی
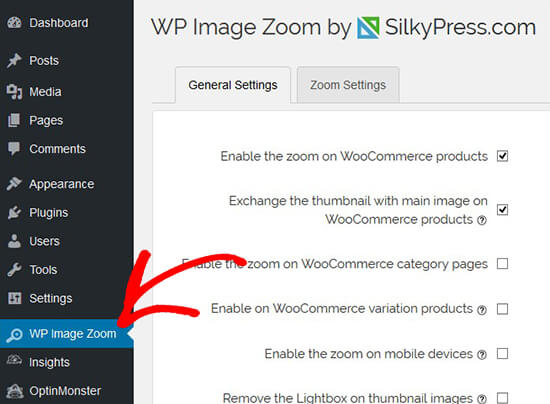
در ابتدا باید پلاگین WP Image Zoom را نصب و فعال نمایید. پس از انجام این کار ، به صفحه WP Image Zoom در پیشخوان وردپرس مراجعه کنید. در این بخش می توانید تنظیمات زوم تصاویر را مدیریت نمایید.
در تب تنظیمات عمومی (General Settings) می توانید قابلیت هایی مانند زوم تصاویر محصولات ووکامرس ، تصاویر بندانگشتی ، تنظیمات گوشی های هوشمند ، صفحات فایل های پیوستی ، صفحات دسته بندی ها و… را مشاهده و پیکربندی کنید. همچنین در این بخش می توانید امکان نمایش تصاویر در لایت باکس را فعال یا غیرفعال کنید تا کاربران براحتی بتوانند بر روی تصاویر زوم کنند.
در صورتیکه تمایل به حذف لایت باکس برای تصاویر داشته باشید ، می توانید به پایین صفحه اسکرول کرده و تنظیمات بیشتری مانند فعال کردن زوم برای لایت باکس را پیکربندی کنید. در این بخش همچنین می توانید لایت باکس های تحت پشتیبانی را برای اطمینان از عملکرد صحیح زوم ذره بینی درون لایت باکس مورد بررسی قرار دهید.
پس از پیکربندی تنظیمات مدنظر خود در این صفحه ، فراموش نکنید که قبل از خروج ، بر روی گزینه “ذخیره تغییرات” کلیک کنید.
سپس به تب تنظیمات بزرگنمایی (Zoom Settings) مراجعه کنید. در این تب ۴ قدم کوتاه برای افزودن زوم ذره بینی به تصاویر وجود دارد.
در ابتدا باید شکل لنز برای نمایش زوم را انتخاب کنید. شکل هایی مانند لنزهای دایره ، مربع و.. برای ظاهر لنز در این قسمت قرار دارد.
پس از انتخاب ظاهر لنز ، در قدم بعدی پیش نمایش تصاویر زوم شده را می توانید مشاهده و بررسی کنید. این افزونه دارای قابلیت پیش نمایش برای تست کردن زوم تصاویر است. با اعمال هر تغییر بر روی تنظیمات زوم تصاویر ، می توانید با استفاده از پیش نمایش ، آن را بررسی کنید.
در قدم بعدی می بایست نوع و ظاهر نشانگر ماوس ، افکت انیمیشن برای زوم تصاویر ، سطح بزرگنمایی تصویر و فعال کردن زوم با هاور ماوس و یا با کلیک بر روی تصویر را انتخاب کنید.
برخی از این قابلیت ها تنها بر روی نسخه پیشرفته این افزونه در دسترس است.
اکنون به تب پیکربندی لنز (Lens) برای اعمال تنظیماتی مانند سایز و رنگ لنز مراجعه و این موارد را مطابق با نظر خود تنشیم کنید. این تنظمیات تنها در صورتیکه نوع بنز دایره یا مربع را در قدم اول انتخاب کرده باشید در دسترس هستند.
قدم بعدی ، مراجعه به تب Zoom Window است. این تب در صورتیکه گزینه Zoom Window Lens را در قدم اول انتخاب کرده باشید ، فعال می شود.
در این بخش می توانید میزان عرض و ارتفاع پنجره زوم ، موقعیت نمایش پنجره زوم ، میزان فاصله آن با تصویر اصلی و مقدار حاشیه را تعیین کنید.
شما در نهایت می توانید متن خاصی به تصاویر با سایز و رنگ مدنظر خود اضافه نمایید.
نکته مهم اینکه در این مرحله نیز فراموش نکنید که بر روی گزینه “ذخیره تنظیمات” کلیک کنید.
مراحلی که تا اینجای این مقاله توضیح داده شد، برای افزودن زوم ذره بینی به تصاویر محصولات ووکامرس در سایت های وردپرسی بود
تصاویر سایت، یکی از مهمترین بخشهای مربوط به محتوای آن را تشکیل میدهند و استفاده از افکتهای مناسب میتواند تاثیرگذاری آن را تا چندین برابر افزایش دهد. در این مقاله به بررسی یک افزونه کاربردی برای وردپرس پرداختیم که با استفاده از آن قادر به ایجاد قابلیت بزرگنمایی تصاویر در وردپرس توسط کاربران خواهید بود.
پیشنهاد مطالعه: آموزش ویرایش انبوه تصاویر در وردپرس با Quick Featured Images